在不使用CDN的前提下,如何提高网站的速度?想要让网站拥有像闪电一样的加载速度,最好的办法是启用缓存、无图、精简样式文件和字体文件等。我看了很多博客,几乎都是这个思路。
基础操作思路
|
|
使用对象缓存插件,比如Memcached、Redis等。 使用将WordPress等动态页面转为静态缓存的插件,比如SuperCache、LiteSpeed Cache、W3 Total Cache等。 使用图片压缩软件,如Smush、EWWW Image Optimizer、ShortPixel等。 |
今天我换个思路,刚刚把网站的Memcached停用,只启用SuperCache缓存,将WordPress的动态页面转为静态缓存。这是基础,毕竟动态查询还是比较慢的。在此基础上,再增加几块调整。
图片优化
目前这个优化方案针对的是我的博客。由于我比较喜欢放图,尤其是自己的臭脸图,所以图片优化就是重中之重了。
首先检查网站的首页调用的特色封面图片,质量非常大,一张就有8兆大小,首页还有很多这样的图片,无形中增加了加载的负担。这里我们的处理方法是通过钩子将首页的图片替换为缩略图,8兆的图片最后的大小变成了12k。
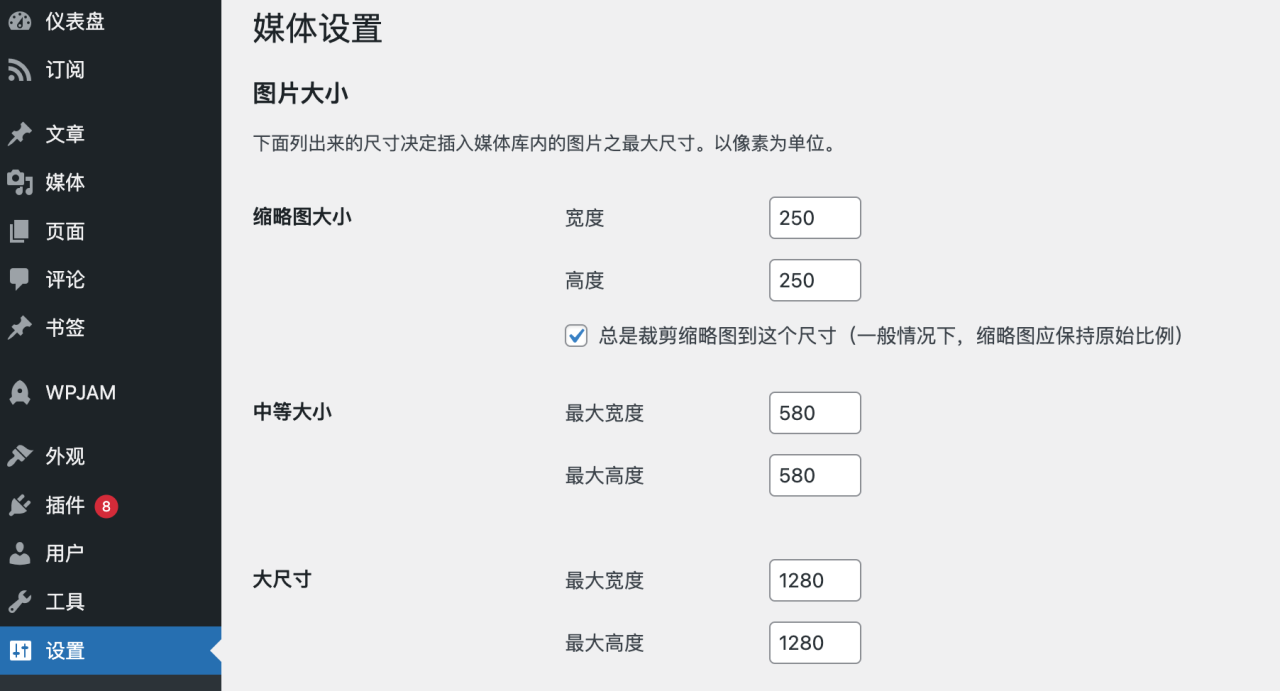
图片尺寸设置
在后台的设置>媒体中,你可以自己设置媒体大小。我的设置是:缩略图250px、中等580px、大图1280px。基本上这三个尺寸满足了大部分的使用场景,具体的质量大小建议你自己根据自己的博客来设置。
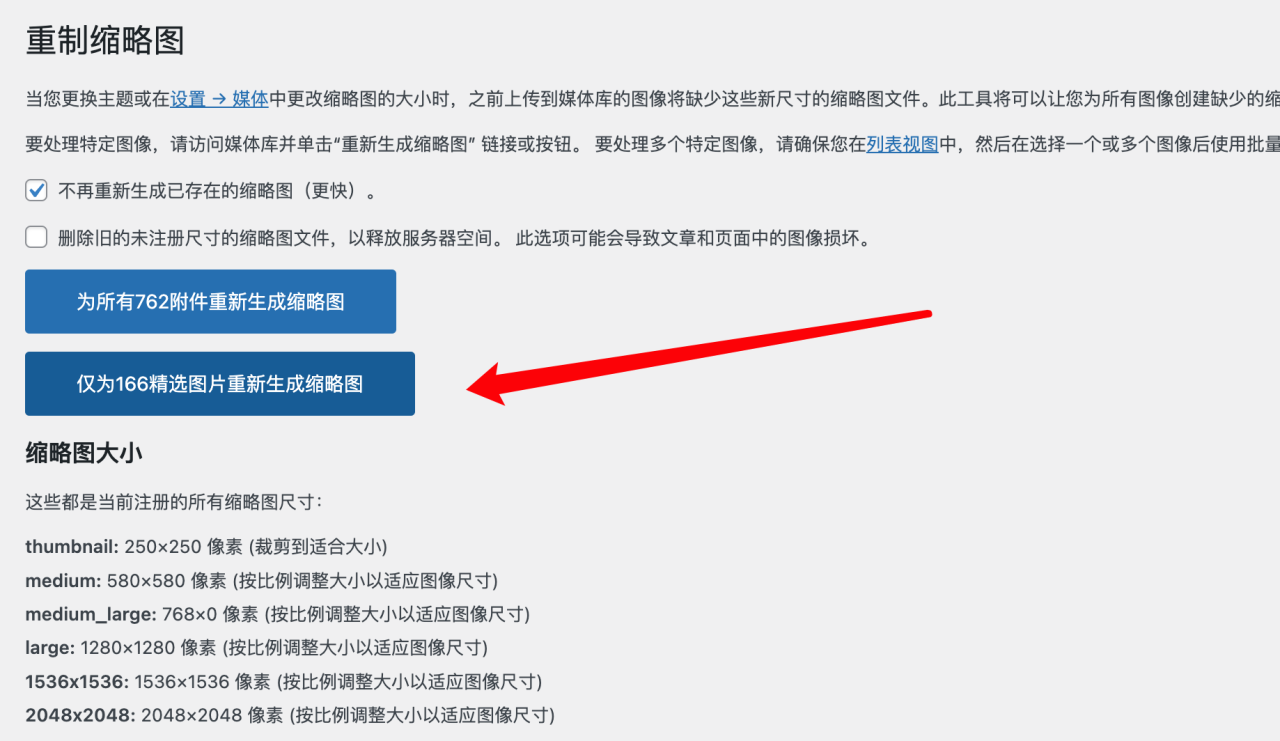
设置完后,使用缩略图生成插件。这里主要是特色封面生成,不需要生成其他图片,因为一般首页调用的都是封面特色图片。点击精选生成特色图片。
生成完缩略图后,小、中、大的尺寸就和你在媒体设置的保持一致了,我们就有了足够低质量的图片来作为首页和文章页面封面调用的来源了。插件名称:Regenerate Thumbnails。直接在后台插件市场搜索即可,启用然后在工具>重制缩略图中使用。
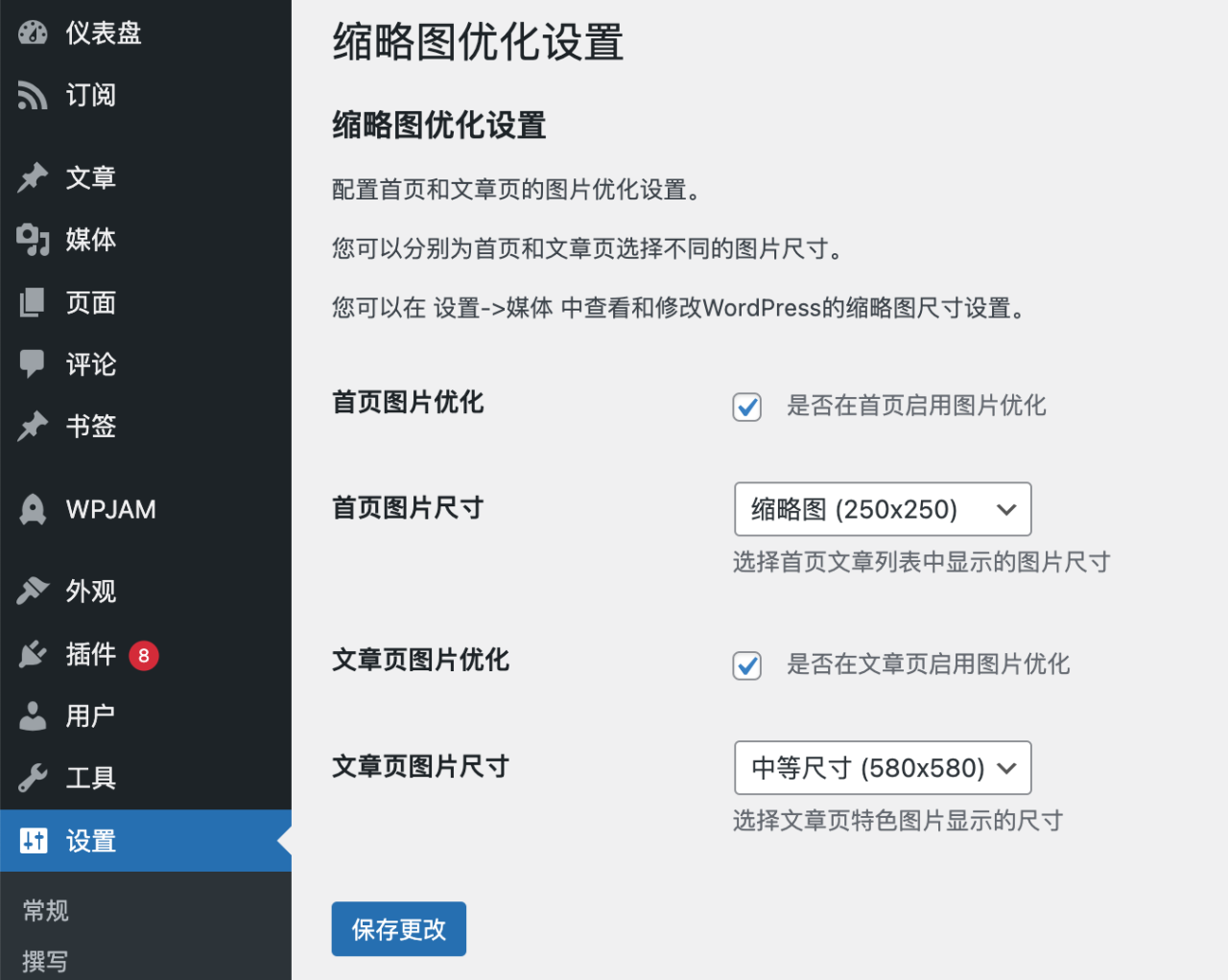
通过插件调用封面的缩略图,我没有直接修改主题代码,因为我平时总换主题。所以自己写了一个插件,用于直接选择调用首页和文章页面的特色封面质量。
你可以有三种选择,我的设置标准为首页缩略图250,文章页面580。这个插件不涉及数据库操作,不会影响网站性能,可以放心使用。
提前加载页面
提前加载页面这个思路,我是在@bosir的博客看到的。他提供的一个工具是instant.page,我发现一些博客主题已经集成了这个工具。提前加载的思路是:当我们访问网页的时候,鼠标悬浮在链接上,浏览器自动提取加载。当你点击的时候,其实已经加载过数据,这就造成了一种错觉,页面打开就像闪电一样。这个工具可以通过代码调用:
我也尝试通过代码调用了,但是加载的时候出现的效果是:有时候能用,有时候不能用,整个流畅性有问题。后来的思路是将js文件下载到本地,然后加载到主题里。鉴于我总换主题,就容易忘记添加代码,所以写了一个插件将这个功能集成到插件里面。开启后自动启用提前加载效果。核心代码基本上就几行,这里仍然不涉及数据库操作,可以放心安装插件,不会影响数据库加载。
整体优化思路和插件组合
整体思路也比较简单:为特色封面设置小、中、大三个尺寸。
|
|
通过插件Regenerate Thumbnails重新生成尺寸, 通过插件JefThumbnails Size调用合适的图片质量, 通过Jef Instant Loader插件提前加载页面。 |
本文中使用的插件有:SuperCache动态生成静态、Regenerate Thumbnails缩略图重制、JefThumbnails Size特色封面质量选择来源、Jef Instant Loader提前加载页面,就这四个插件。
体验效果
优点:整体优化完换,删除浏览器缓存访问博客,速度有非常明显的提升!点击页面的加载的确有闪电一样的感觉。
不足:第一次访问首页的时候,速度仍然没有那么快,和bosir的首页加载仍然有差距。限制我的有两点,我的首页图片较多,无形中增加了加载成本,第二服务器是香港服务器,受到带宽影响和bosir国内的服务器没法比。
AI辅助:
文章排版由KIMI完成,代码开发由Cursor完成。
结尾
本文感谢
@bosir 和
@沉沦 两位博友提供了具体的方法和一些借鉴性思路。针对于本文的具体使用,建议无图的下载插件JefThumbnails Size感受提前加载页面的魅力;如果博客图片比较多,又不想通过代码改主题的,直接安装插件操作即可。
如果你真的想体验闪电的速度,还是建议使用国内服务器,同时降低首页图片使用,或者无图。cdn也是一种不错的选择,本文的像闪电一样,到这里你知道了,纯纯就是标题党,闪电是达不到的,但是确实能够提升很大幅度的访问速度。





回复 Jeffer.Z 取消回复